CSS基礎
CSS基礎
基本的にはMDNのサイトを見ればいいと思いますが、今回もドットインストール復習で気になったものをメモしていきます。独学ですが、ドットインストールやプロゲート、Rails tutorial、Qiitaなど、どんどん読んでやって、ちゃんと一つずつ出てきたものを消化、そして使っていきたい。

CSS基本用語
セレクター = どこに(設定するか)
宣言 プロパティ: 値 = どのように(設定するか)
指定方法の注意するもの
.works > h1 worksクラスの直下の階層にあるh1
.works h1 worksクラスの中にある全てのh1
ボックスモデル 文字(width, height) < padding < border < margin
marginの相殺 垂直方向でmarginが重なると小さいほうが打ち消される
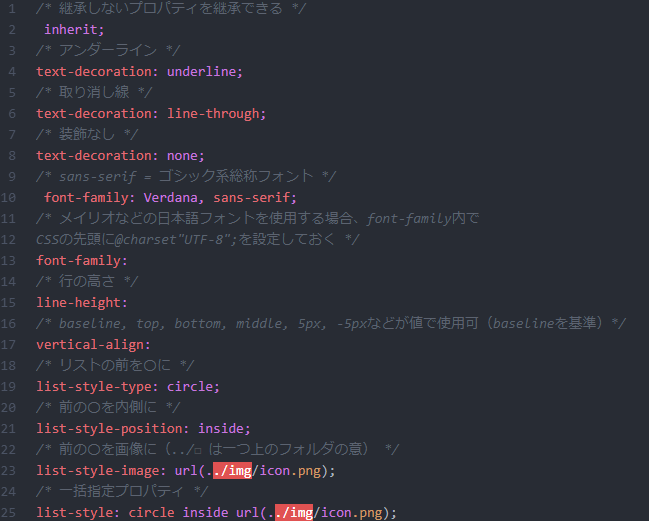
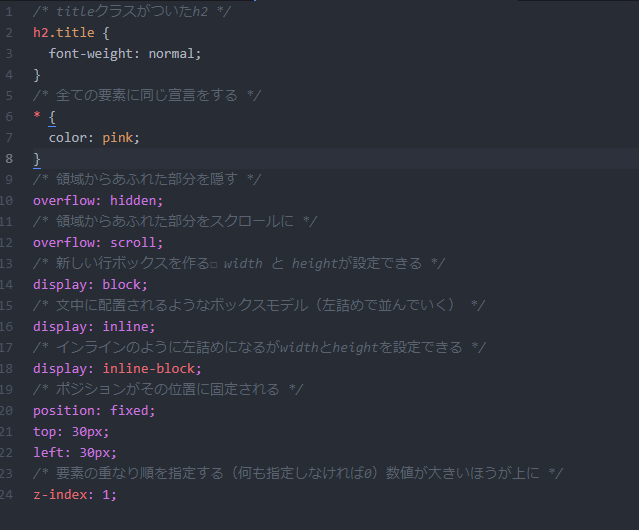
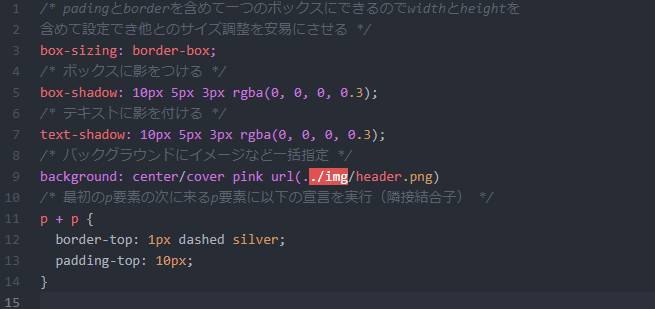
プロパティと値

。。羅列にもほどがあるが。。(すみません)

さらにさらに、、

属性セレクター
a[href^="https"] { 前方一致
a[href$="com"] { 後方一致
a[href*="katsuji"] { 部分一致
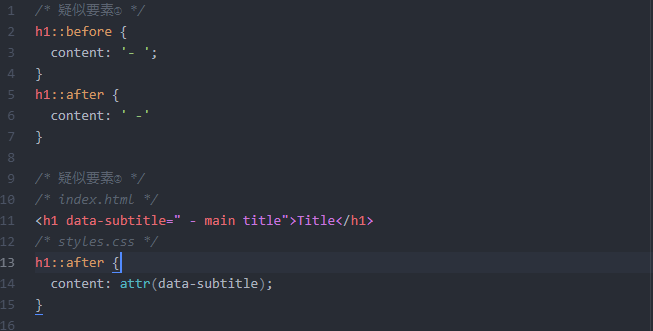
疑似要素
要素の特定の部分をスタイリング

疑似クラス
要素の状態に基づいてスタイリング
例:#open:hover
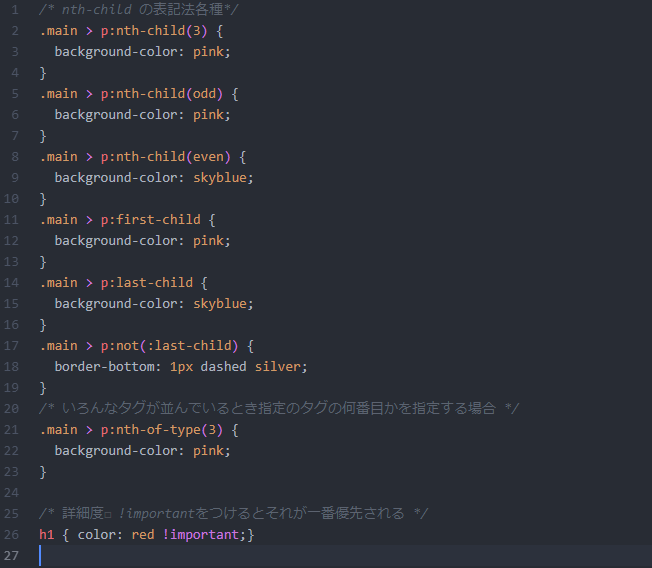
nth-child

CSS基礎で気になったものはこんな感じでした
ほんとにメモだ。。もっときちんと書きたいけど、そもそもそれならMDN見たほうが早いかも(^^♪