Rails6.0 でbootstrap4を使う
今回はRails 6.0でbootstrap4を使用するためのテスト。rails tutorialの第二章で作ったtoy_appにbootstrap4を使用してみたところ使えたのでメモです。

Bootstrap4を使用するための手順
1.yarnでbootstrapのパッケージをインストールする
この時、同時にjqueryとpopper.jsも入れる

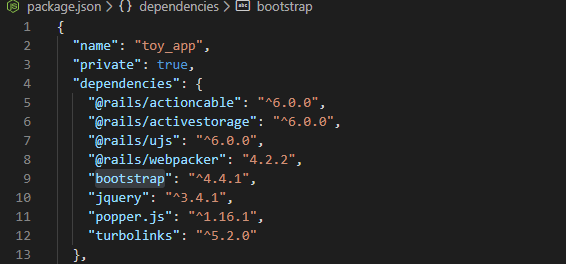
package.jsonファイル内に追加される

※yarnとは
JavaScriptのパッケージマネージャ
npmよりもインストールが早い
yarn.lockファイルで、各パッケージのインストールバージョンを固定
※popper.jsとは
簡単にツールチップのようなパーツを作れるJavaScriptのライブラリ
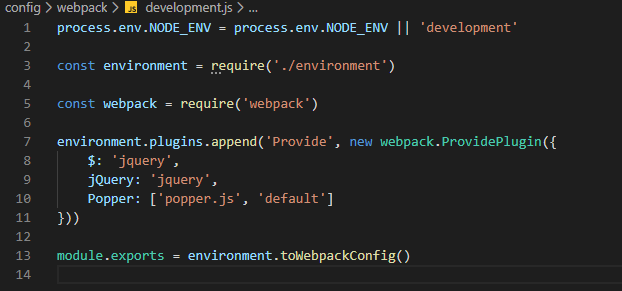
2.config/webpack/environment.jsを編集

環境の中にwebpackerのプラグインを加える
3.app/javascript/packs/application.jsにbootstrapをimport

4.app/javascript/stylesheets/application.scssを作成
こちらのファイルはもともとないので
①stylesheetsフォルダ
②application.scssファイル
の順に作成する

5.app/views/layouts/application.html.erbのstylesheet_link_tagを書き換える

stylesheet_link_tag→stylesheet_pack_tagに書き換え
※webpackerではjavascript_pack_tagヘルパーを用いて、Railsビュー内でJavaScriptのpackをリンクできます。packファイルでスタイルシートがインポートされる場合は、stylesheet_pack_tagでリンクできるということなので上記のような記述になる。
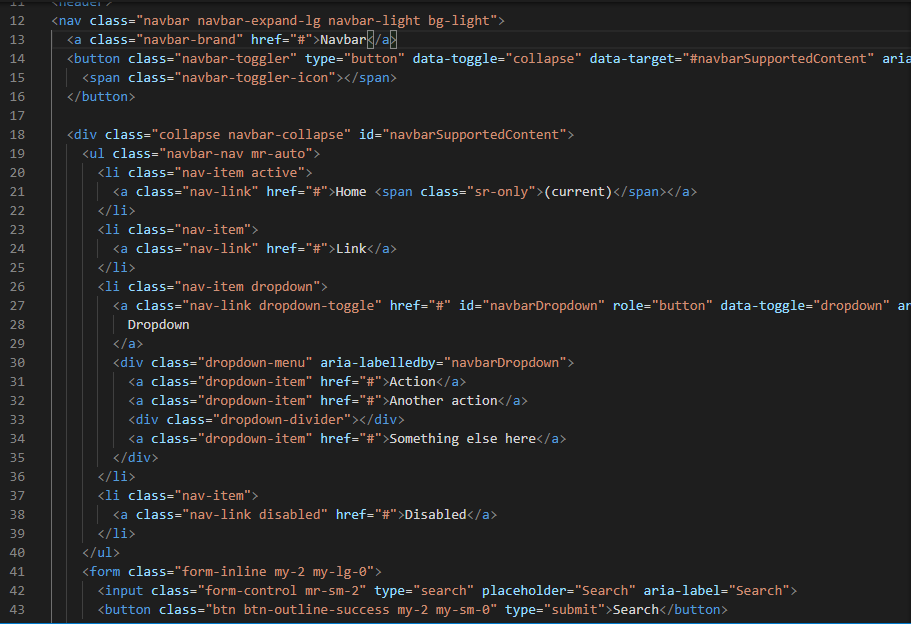
6.Bootstrap4が使えるか公式よりnav barのコードをapplication.html.erbコピぺ

そうすると

わかりずらいですが、Boogstrap4で追加されたbg-secondaryが反映したのでbootstrap4が使えています。
ひとまず、安心(^^)/
webpackerは十分理解していかなければなと思った。
今回参考にしたサイト
Rails6 Bootstrap4 を使って Heroku で Deploy - Qiita
Popper.js | 簡単にツールチップ的なものを実装できるJSライブラリ | onocom.bookmark